Хочу поделиться некоторым опытом в создании интерфейсов приложений. Сейчас я занимаюсь созданием игрового редактора и часто возникает задача придумать интерфейс, для какой-то подсистемы. Конечно есть соблазн сесть и сразу начать создавать интерфейс программы, и уже по ходу его модифицировать, но считаю этот способ не правильным, по моему опыту, он приводит к большему числу итераций разработки.
При создании интерфейса часто возникает ряд одинаковых проблем, помочь решить которые помогают несколько вопросов. Эти вопросы нужно задать себе и прояснить с конечными пользователями:
- Кто будет работать с модулем? - нужно найти людей, которые непосредственно будут использовать инструмент и с ними решать дальнейшие вопросы
- Какие именно действия будет совершать пользователь? нужно понять, что должен делать модуль приложения. От этого сильно зависит интерфейс пользователя.
- Будет ли пользователю удобно работать, при определенной раскладке окон и элементов интерфейса? - Очень важный вопрос, которому очень часто вообще не уделяют внимания.
Рисуйте прототипы
Чтобы ответить на эти вопросы пытаются сделать прототипы интерфейса. Проблемы тут заключается в том, что очень часто сделать сам интерфейс можно значительно быстрее, чем его прототип. Поэтому от практики создания прототипов интерфейса приложения обычно отказываются.
А зря, ведь есть способ прототипирования, который очень прост в реализации и очень эффективен при решение всех вопросов. Это разработка интерфейса на бумаге.
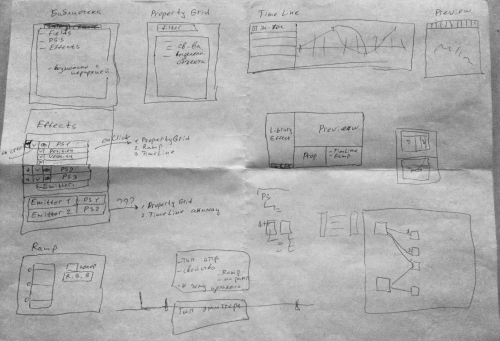
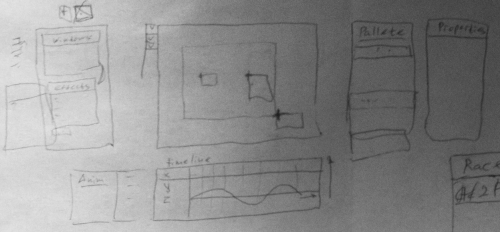
Нарисуйте окна вашего интерфейса и схематично очертите все важные его компоненты. Это поможет представить, как с этим инструментом можно будет потом работать. Попробуйте на этом нарисованном интерфейсе по шагам пройти весь путь пользователя. Попытайтесь сделать ту задачу, которую потом будет делать программа. Если у вас этого не получится на бумаге, значит вы не понимаете, что вы хотите сделать. Если не прояснив всех важный функциональных деталей вы начнете реализовывать свой интерфейс, то после первого тестирования вам скажут, что он не удобен или вообще не пригоден для использования.
Конечно, можно добиваться удобства интерфейса итерациями разработки (что обычно и происходит), но если вы ошибетесь в базовых вещах (какие нужны окна, что они будут показывать, как пользователь будет работать в программе) то потеряете много времени и сил в дальнейшей работе. При следующей итерации вам придется или все переделать или пытаться мелочами улучшить удобство, добавляя все новый функционал и загромождая тем самым интерфейс. В любом случае вы придете к ситуации, когда добавление чего-то нового будет слишком сложным и непонятным и вам придется таки переделать базовый дизайн приложения.
Сэкономьте ваше время, нервы пользователя и деньги работодателя. Поговорите с пользователями будущего инструментария еще до того, как будет написана хотя бы строчка кода. Покажите им вашу схему и внешний вид будущих окон и они обязательно вам расскажут, что вы забыли, на что следует обратить особое внимание, а чем можно пренебречь. Поработайте в вашем интерфейсе на бумаге, и только когда будете представлять себе как это все будет работать и узнаете, что это будет удобно пользователю, смело приступайте к реализации.
Кстати, подобные схемы значительно облегчают процесс программирования интерфейса. Можно не бояться забыть что-то важное. Самое важное, вы уже нашли и обдумали.
(В этой статье я привел фотографии моих реальных схем, различных модулей приложения)
Комментарии
tan4eg, 11 февр. 2012, 00:00
У нас на проект, наверно, стопицот вариантов гуи рисуется, потом еще доделывается, потом даешь пользователю пощупать, а он еще и обматюгать может — это не тут, это не так. Или просто наблюдаешь за реакцией пользователя, видишь его круглые глаза, потерянное лицо и понимаешь, что юзабилити у интерфейса отрицательное. У Дж. Спольски есть замечательный пример на эту тему – когда в компании Juno (где он работал некоторое время), разрабатывавшей кроме всего прочего почтовый клиент, 90% персонала использовала Microsoft Outlook, и
… многие из нас считали, что если бы нас вынудили использовать свой продукт, нам пришлось бы его усовершенствовать хотя бы для того, чтобы уменьшить свои мучения.
FiloXSee, 11 февр. 2012, 01:08
Читал. Там правильно все сказано. Я давно уже при создании интерфейса вот с такой картинкой говорю с будущими пользователями и мы вместе ищем, как это удобнее делать. Узнается много нового. После того, как разработка закончена и продукт начинает использоваться я сажусь рядом с пользователем и просто смотрю, что он делает:
- Не туда ткнулся — минус в карму интерфейса, нужно исправить
- Не смог чего-то сделать, нужно упрощать
- Выявляется куча ошибок, которые нужно исправить.
- Если человек делает одно и тоже, то может стоит сделать одну кнопку для всего этого набора действий, чтобы легче было.
потом весь этот список правится. Обычно после такого процесса: «обсуждение — разработка — доработка», инструмент становится пригодным к массовому использованию.
В идеале интерфейс должен выглядеть как в редакторе FarCry2 в виде одной кнопки — «Make Beauty»!